これまで記事を書くにあたって無料画像などをコピーさせていただいて使用してきましたが、オリジナルのものも少しづつ作っていきたいと思います。そこでまずは当サイトの「ロゴ」をIllustratorで作っていきたいと思います。
下絵の作成(ロゴマーク作成用)
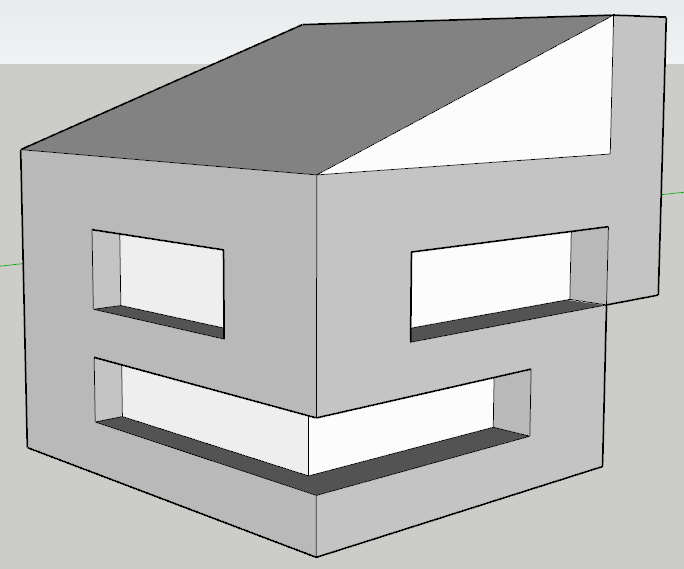
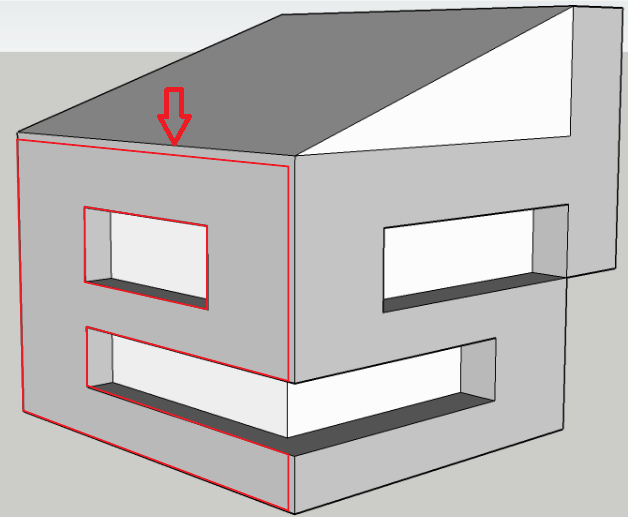
下絵にはSketchUPを使って立体モデルを作成して使用しています。当サイト名「4es」が立体の中に入るようにデザインしています。

最初だからこんなもんですかね・・・。
⇩こちらがSkecthUpで作成した下絵です。

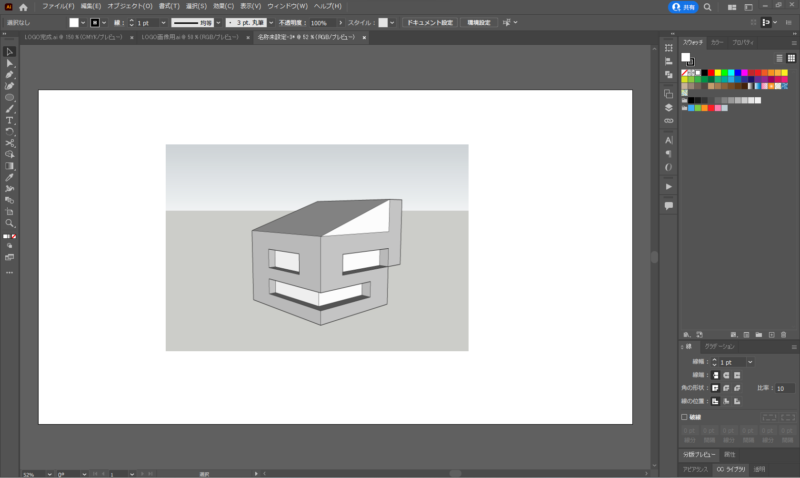
Illustratorで新規ファイルを開いて、メニューから「ファイル」→「WEB(大)」→「作成」で用紙を決定したら「ファイル」→「配置」を選択して下絵の画像ファイル(SketchUpで作った下絵をjpgデータで保存したもの)を配置します。
ここから下絵をトレースしていきます。

トレース用の新規レイヤーを作成する
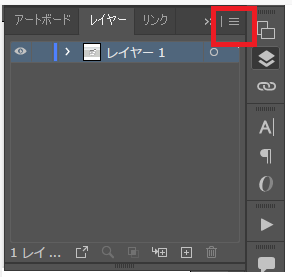
「レイヤー」パネルのアイコンをクリックし、メニューから「新規レイヤー」を選択します。

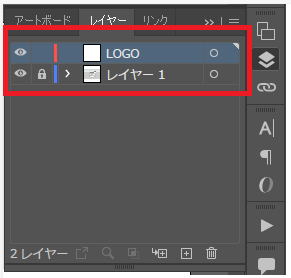
新規レイヤーを作成して名前を「LOGO」とします。下絵の画像がある「レイヤー1」をロックします。

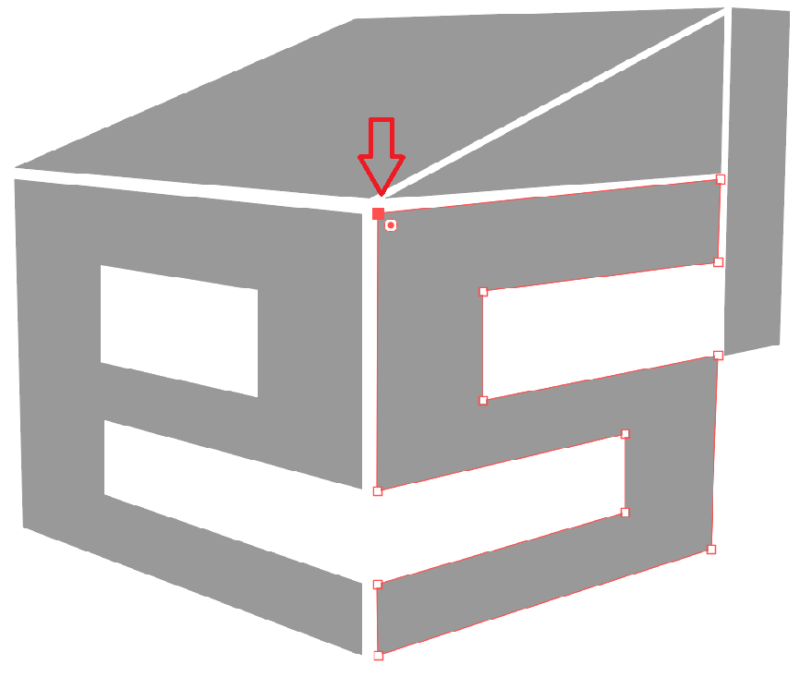
ペンツールでクローズパスを描く
コントロールバーで「線」を「1pt」とし、「塗り」(左)を「なし」、「線」を「ピンク」に設定します。

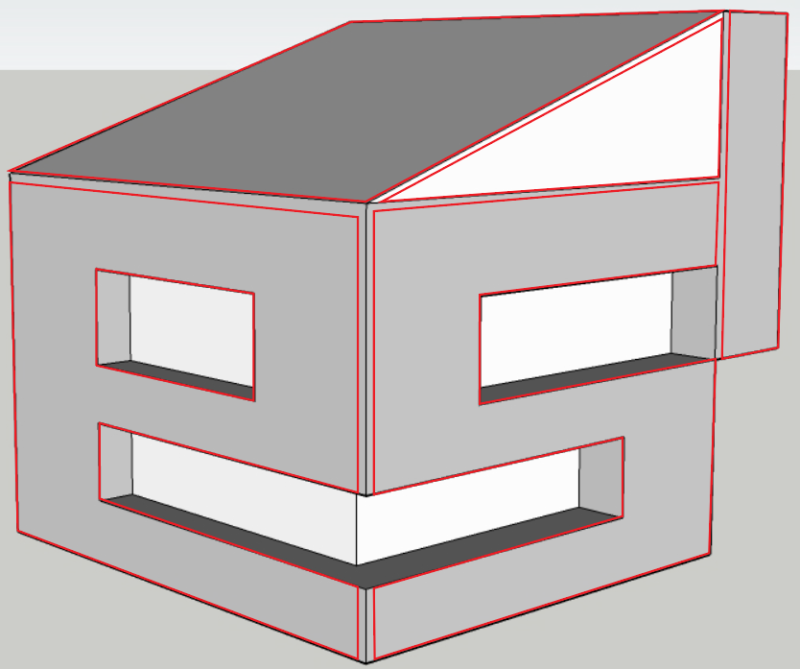
ツールボックスの「ペンツール」を選択します。図形の位置をクリックしてクローズパスを描いていきます。

作成するロゴでは図形と図形の間にスペースを入れたいので、図形が重なり合う部分は少し内側に線を描いていきます。

図形の形を調整する
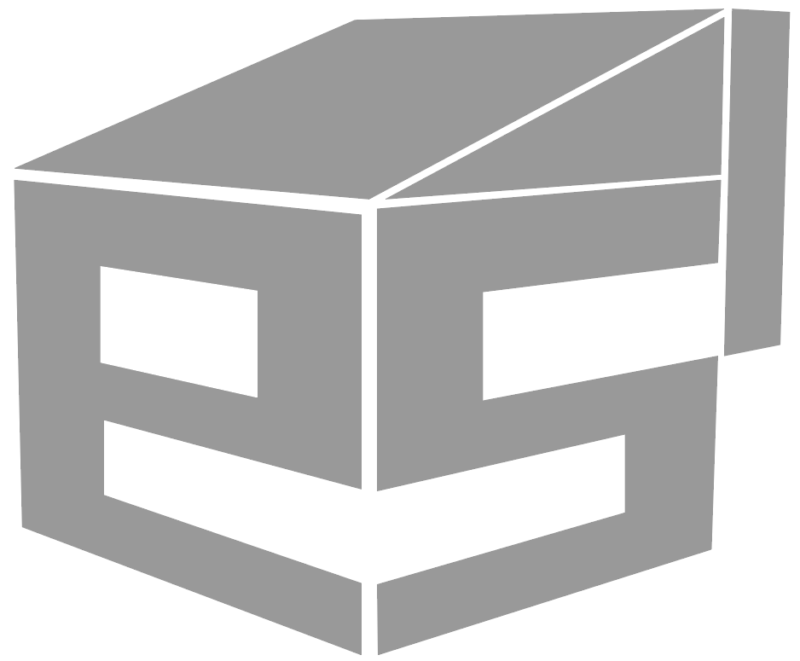
ここまで出来たら下絵をレイヤー非表示にして、図形に色を入れて形状を確認します。外形線は「なし」で作成しようと思うので「線」を「なし」、「塗り」をとりあえず「薄いグレー」とします。

図形と図形とのすき間が揃っていないので「ダイレクト選択ツール」を使って形状を整えていきます。

見た目のバランスがあまりよくないと感じたので、「4」の縦線(図形の一番右の柱)を「S」の下まで伸ばします。

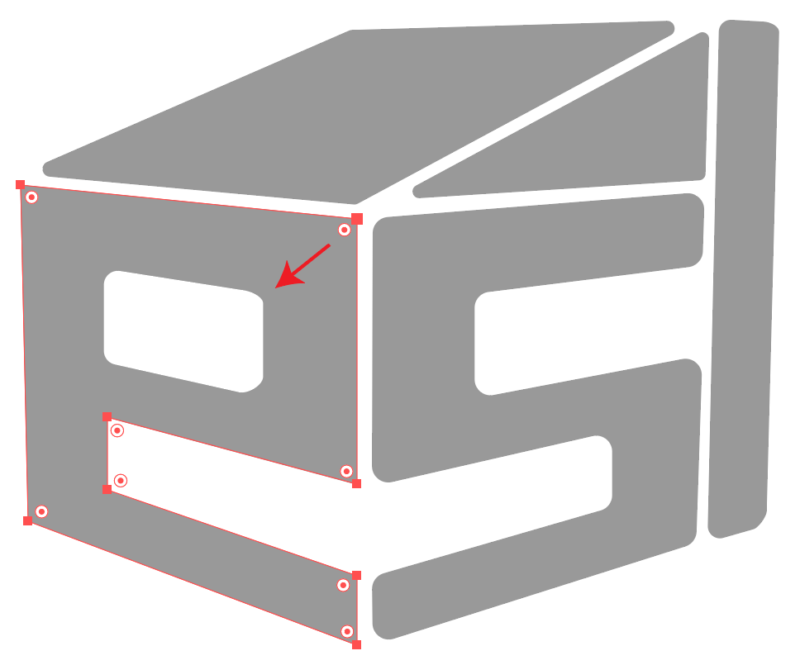
ロゴとしてはもう少し丸みを付けたいので図形ごとに角に丸みを付けます。
「ダイレクト選択ツール」でオブジェクトを選択すると、四隅に円形のマーク(コーナーウィジット)が現れます。クリックしたまま中央に向かってドラッグしていくと角が変形していきます。

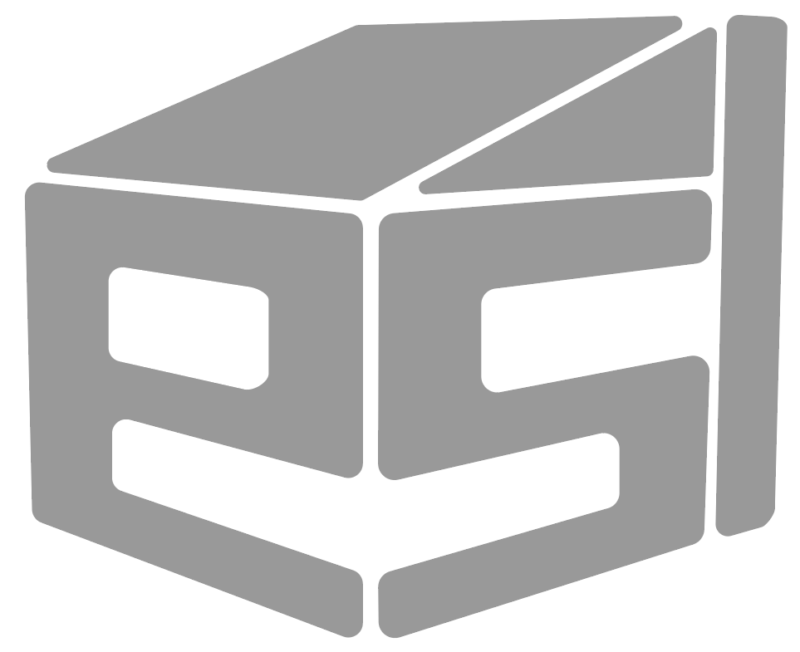
角丸めが終わったらロゴの形は完成とします。

ロゴマークのカラーを決める
ロゴの中の文字部分はあまり黒くなりすぎないように「濃いグレー」R:26、G:26、B:26とし、屋根の部分はecoをイメージして「黄緑」R:140、G:198、B:63としました。これでロゴマークは完成です。

文字の入力
続いて既存フォントを編集してロゴの文字を作成します。
Illustratorで「表示」→「グリッドを表示」を選択してグリッドを表示させます。
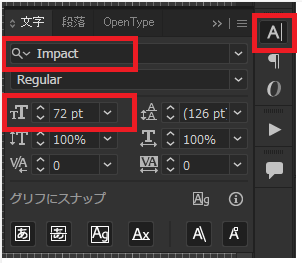
パネルから「文字」を選択して、文字タブよりフォントを「Inpact」、フォントサイズを「72pt」と入力します。

ツールバーの「文字ツール」を選択します。グリッド上に移動したマークの下をクリックして文字を入力します。

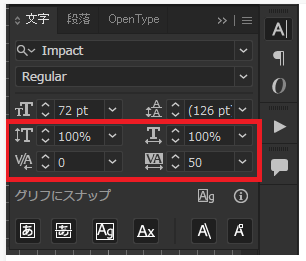
文字の間隔が少し狭いようなので「文字」パネルで文字の間隔をイメージに合わせて調整し、文字の全幅に合わせてマークの大きさも調整します。


文字のアウトライン化
次に文字をアウトライン化して、少し形状と色を変更していきます。
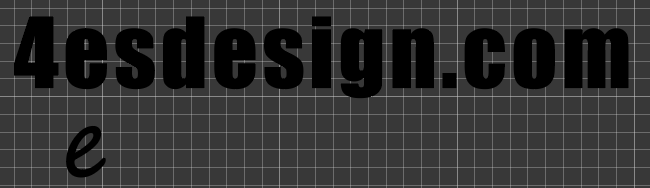
eの文字を筆記体に変更したいので筆記体のフォントで文字を入力して2つの文字をメニューから「書式」→「アウトラインを作成」を選択してアウトライン化をします。

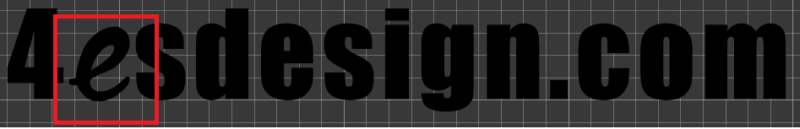
eの文字を入れ替えて大きさ、形状をアンカーポイントツールで調整していきます。

次に i の上の点とドットを円に変更します。

最後にeの文字とiの文字の円をマークの屋根の色、他の文字はマークのグレーの色に合わせてアイコン用ロゴマークは完成です。

続けて横並びのロゴも作成して終了です。

まとめ
Illustratorで作成すると意外と簡単にロゴを作成することができました。IllustratorのオブジェクトはPhotoshopのビットマップデータ(ピクセル(正方形の粒)の集合体)と違い、ベクトルデータ(数字の情報)で描かれているので、拡大・縮小をしてもオブジェクトが荒れることがないので非常にきれいです。皆さんも作ってみてはいかがでしょうか。
A3用紙をプリントアウトできるプリンター購入をお勧めします!
これからデザイン・CAD・プレゼン作成を始めていくのであれば、プリンターはやっぱりA3プリントができるものがいいですよね。
なぜなら、建築の図面では原寸を縮小したA3図面が主流で、紙出しした時に見やすいように文字の大きさなどを調整します。A3で描いた図面をA4サイズで紙出しすると字が小さくなったりしてやっぱり見にくいし、NONスケールにもなってしまいます。
最近はコスパの良いA3プリントまで対応したプリンターが発売されていますので、これから購入するのであれば、A3プリント対応があると絶対便利です。
コンパクトボディでA3プリント対応の「EPSON」の複合機がおすすめです!
- イニシャルコストを抑えたい、印刷枚数があまり多くない方(個人利用・スモールビジネス)
- サイズ:W479mm、D356mm、H148mm
- A4カラーコスト:約13.5円(カートリッジ方式)
- ランニングコストを抑えたい、印刷枚数が多い方(ビジネス向け)
- サイズ:W498mm、D358mm、H245mm
- A4カラーコスト:約1.0円(エコタンク方式)
現在は半導体不足の影響で納期がかかっているとのこと。購入はお早めに!

私もA3出力目的で「EP-982A3」を購入しました。
やっぱりエプソンは印刷がきれいです。写真プリントも電気屋さんでプリントするのと変わりませんし、スマホから直接印刷できるのも便利です。
こちら⇩をクリックして是非ご検討を!!!

